How to remove the "Published with Brick" footer
Right now the only way is by using custom CSS or JavaScript. An easier option is on our roadmap: An easy & complete way to remove Brick branding.
Option 1: Custom JavaScript
This is a better option because it will not be affected by any CSS customizations you make, and will be reliably inherited for all subpages.
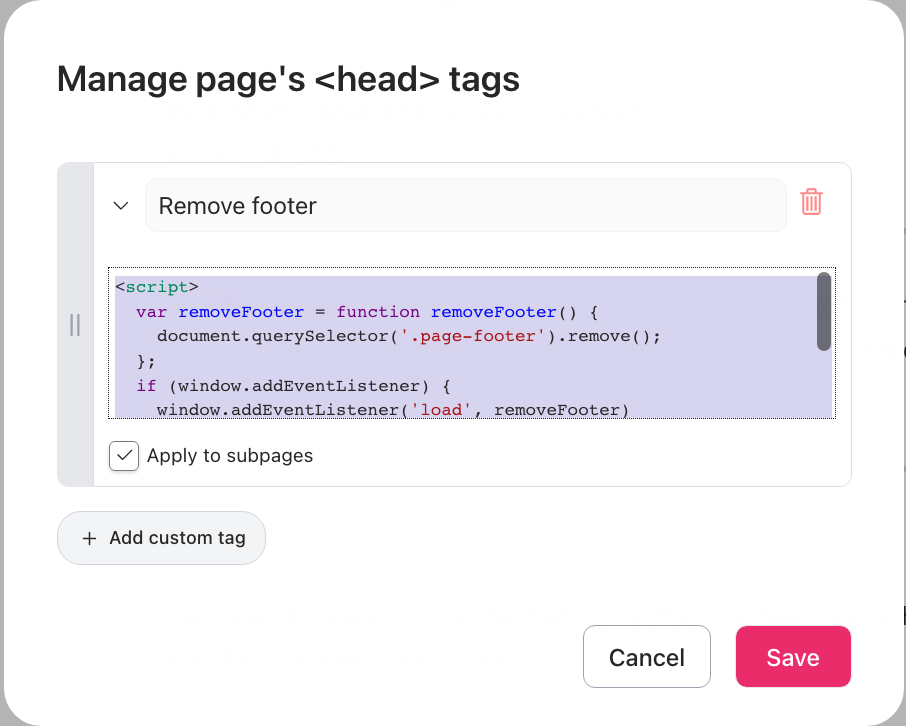
Choose a page. Navigate to "Manage head tags" in the page menu, and add the following customization:
<script>
var removeFooter = function removeFooter() {
document.querySelector('.page-footer').remove();
};
if (window.addEventListener) {
window.addEventListener('load', removeFooter)
} else {
window.attachEvent('onload', removeFooter)
}
</script>Make sure to click the "Apply to subpages" checkbox:

Click "Save", and now the "Powered with Brick" footer will be gone from the page and all its subpages.
Option 2: Custom CSS
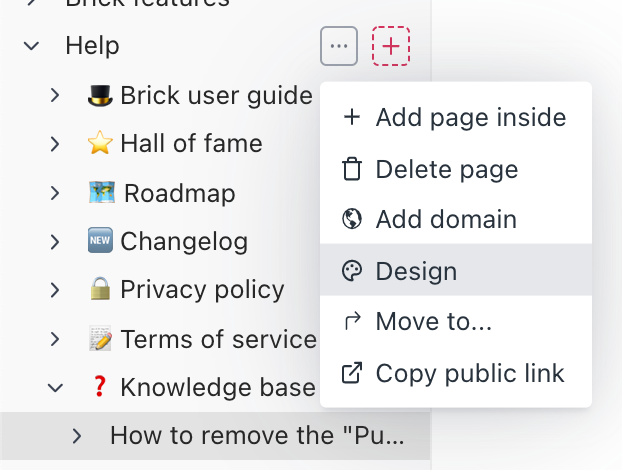
Choose a top-level page. Navigate to "Design":

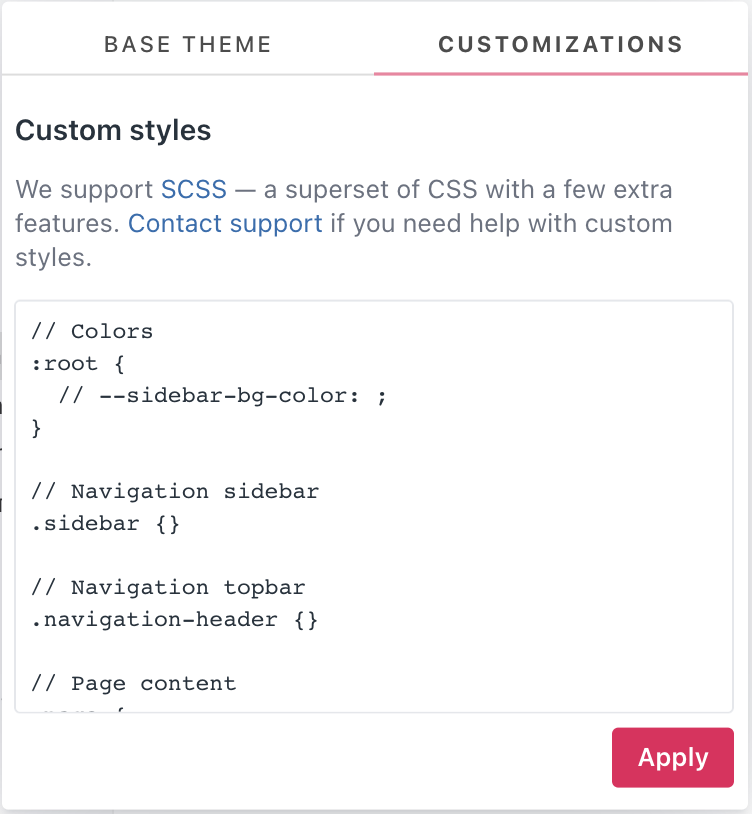
Switch to the "Customizations" tab:

Add the following piece of code at the top:
.page-footer { display: none !important; }Click "Apply". Now "Published with Brick" will be gone from the page and all its subpages.
Search queries: whitelabel, branding.