How to embed media
Native embeds
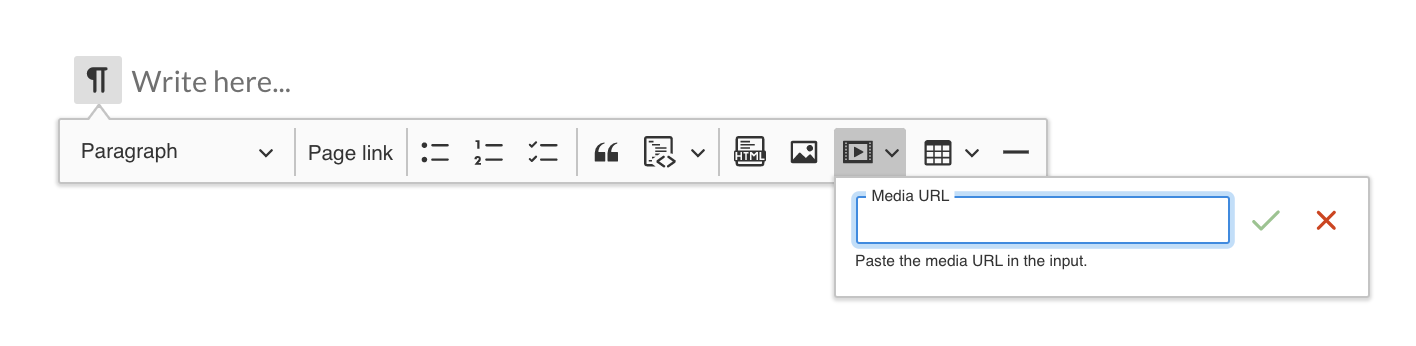
Use the "Insert media" button in the toolbar:

We support 700+ providers from the Embedly list — see the full list here.
Iframe embeds
If we don't support a platform natively, you can usually get an <iframe> code for the embed and use the "Raw HTML" feature of Brick to embed it into the page.
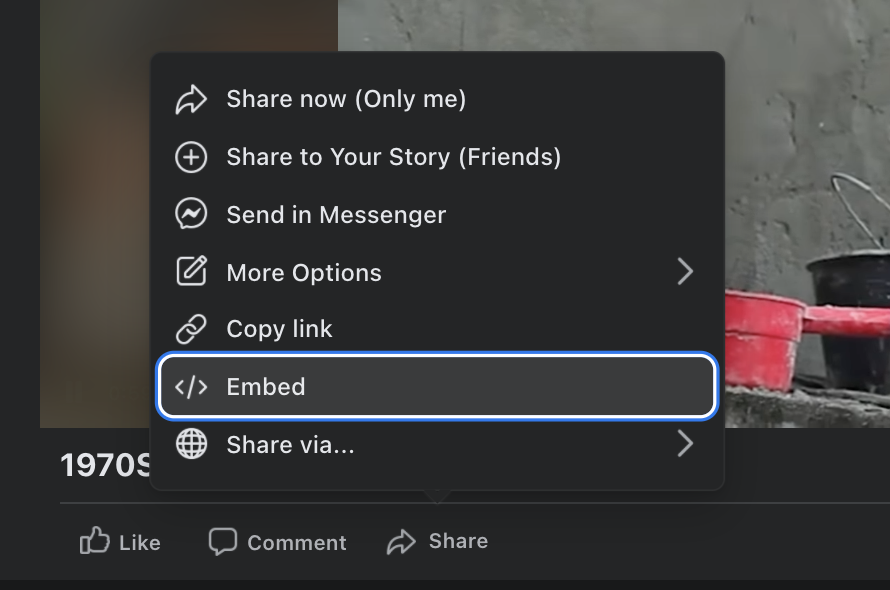
For example, if you want to embed a video from Facebook, look for the "Embed" option and copy the code provided by Facebook:

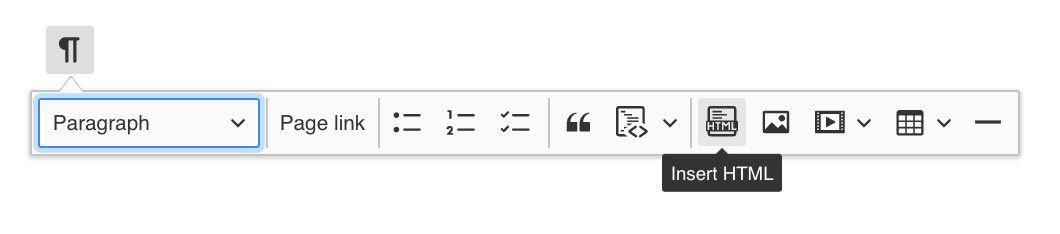
Then choose
" in Brick:

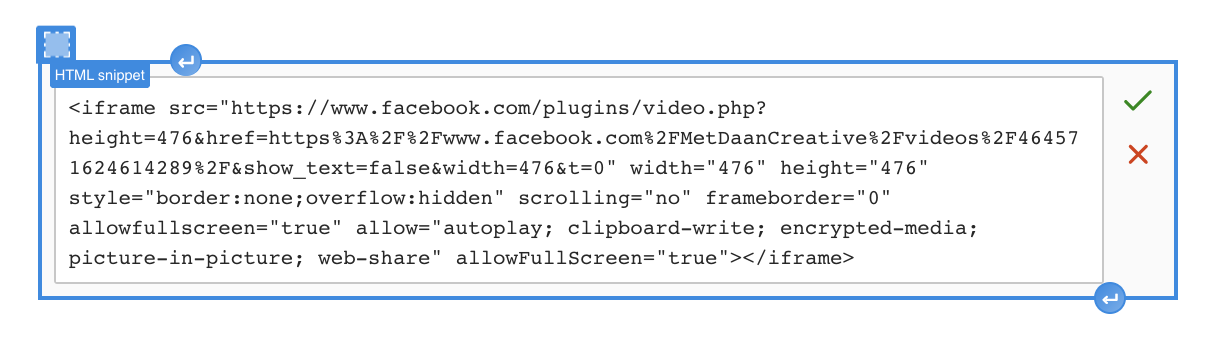
Paste the code from Facebook:

Click the checkmark button to save the embed, and then click "Preview in new tab" in the page topbar to see the result.
Berrycast
Berrycast does not provide an <iframe> code, so we'll have to improvise.
Use the following raw HTML snippet (where https://media.berrycast.app/... has to be a direct link to the video):
<div class="videoWrapper">
<iframe frameborder="0"
src="https://media.berrycast.app/...">
</iframe>
</div>
<style>
.videoWrapper {
position: relative;
padding-bottom: 54.6%;
height: 0;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>The number in padding-bottom: 54.6% might have to be adjusted to get rid of the black bars in the video.