How to embed a public page (iframe) into a Brick page
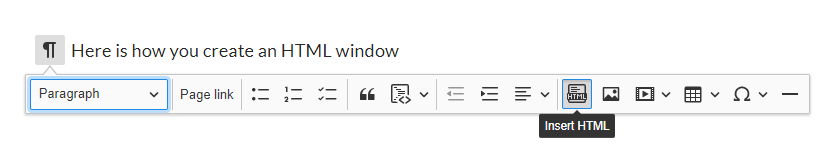
- Create an HTML window

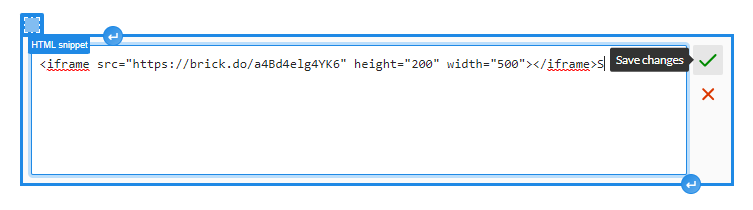
- Insert the following code:
<iframe src="URL" height="200" width="300" ></iframe>
- Where "URL" is the address of the page you want to embed.
- Height and width - the dimensions of embedded page.
3. "Save changes" and click "Preview in the new tab" (in the top right corner of the page) to see the result

Entirely replace the page with an iframe
If you'd like the embedded page to replace your Brick page entirely, create a raw HTML block with the following code:
<style>
#my-iframe-container {
overflow: hidden;
position: absolute;
top: 0;
left: 0;
height: 100vh;
width: 100vw;
}
#my-iframe {
width: 100%;
height: 100%;
}
</style>
<div id="my-iframe-container">
<iframe
id="my-iframe"
src="..."
frameborder="0"
allowfullscreen="">
</iframe>
</div>Then, follow the instruction at How to hide the sidebar from published pages to hide the sidebar as well. This should be enough for the iframe to take the full page width and height.
Troubleshooting
"site.com refused to connect"
If you get "site.com refused to connect", it might mean that the site you are trying to embed does not allow embedding. In this case you will also see Refused to display 'https://site.com' in a frame because it set 'X-Frame-Options' to 'sameorigin' in the browser console. Unfortunately, there is nothing we can do in this case.