How to change the favicon

We don't have a built-in favicon setting yet. However, you can use the "Manage head tags" feature to change the favicon.
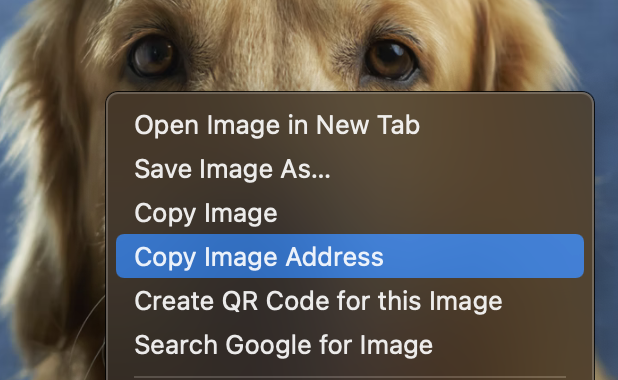
1. Upload your favicon somewhere, e.g. Imgur, and get a hotlink:

For Imgur, the hotlink might look like this: https://i.imgur.com/e0xC4HK.png?1. Make sure your favicon is a square PNG file.
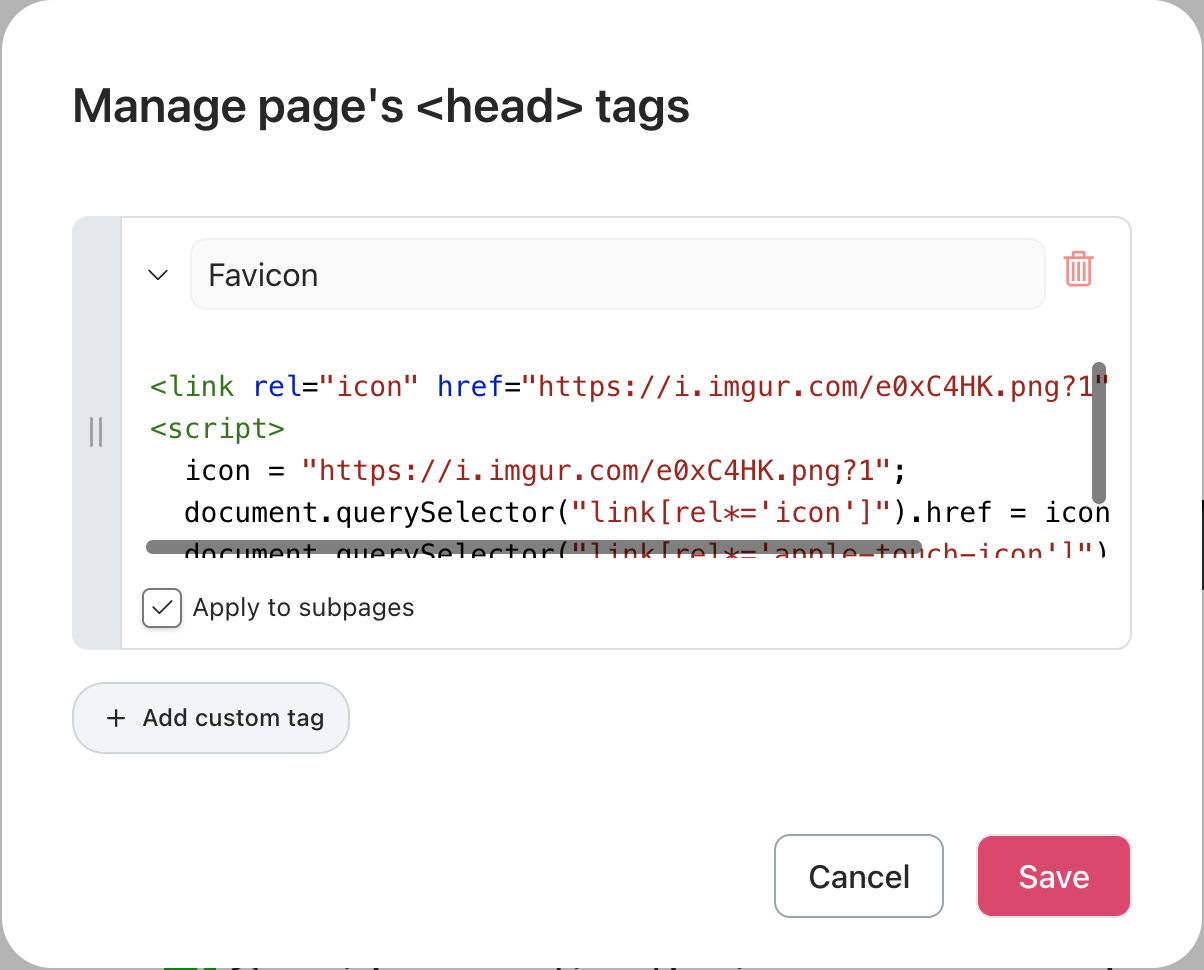
2. Apply the favicon to your site. Choose the root page of your site. Click "Manage head tags" and add the following script, replacing all instances of the favicon link with your own link:
<link rel="icon" href="https://i.imgur.com/e0xC4HK.png?1" />
<script>
icon = "https://i.imgur.com/e0xC4HK.png?1";
document.querySelector("link[rel*='icon']").href = icon;
document.querySelector("link[rel*='apple-touch-icon']").href = icon;
</script>The dialog should look like this. Tick "Apply to subpages" and click "Save":

Done!
If you'd like us to implement a built-in favicon option, please upvote the roadmap issue at https://roadmap.brick.do/roadmap/custom-favicons.