How to add an HTML footer to all pages
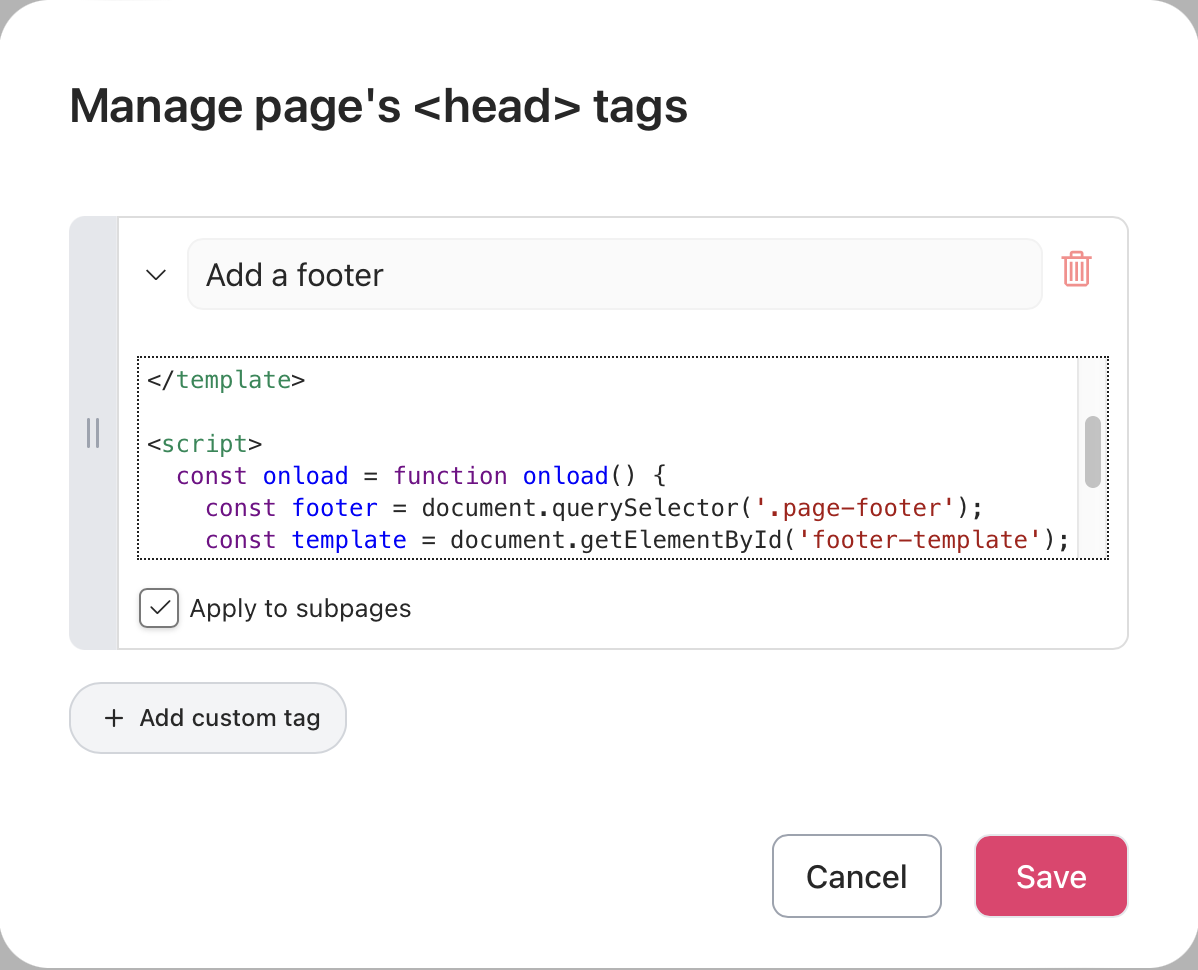
 Use the 'Manage head tags' feature.
Use the 'Manage head tags' feature.
Add a piece of code with the following content:
<template id="footer-template">
<div>
This is a footer!
</div>
</template>
<script>
const onload = function onload() {
const footer = document.querySelector('.page-footer');
const template = document.getElementById('footer-template');
footer.innerHTML = '';
footer.appendChild(template.content);
};
window.addEventListener('load', onload)
</script>Instead of "This is a footer", you can use your own piece of HTML.
The default Brick footer will be replaced with the piece of HTML code listed inside the <template>.
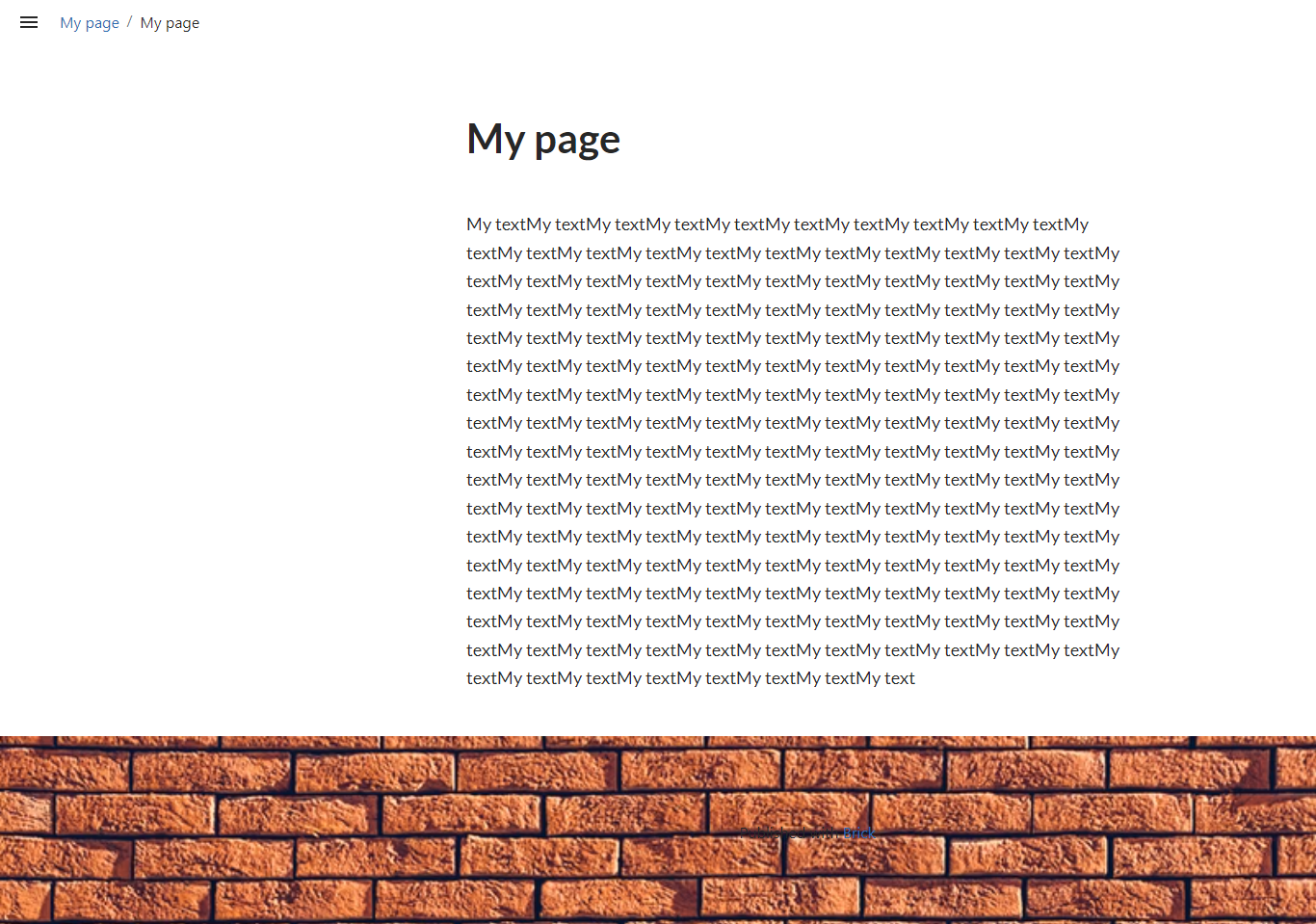
 😍 You can also use an image as a footer, just add this code to your Head tag and adjust size, height or other properties to your needs (Contact support if you need help).
😍 You can also use an image as a footer, just add this code to your Head tag and adjust size, height or other properties to your needs (Contact support if you need help).
*Replace the given URL with the URL of your image
<style>
.page-footer {
background-image: url(https://images.unsplash.com/photo-1518714049508-96a3054cdaef?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=987&q=80);
background-size: cover;
height: 200px;
}
</style>Note: this will not work on Internet Explorer 11. If you want your pages to work with IE11, you will have to construct the HTML piece manually instead of using the <template> element.