How to add an animated gradient background
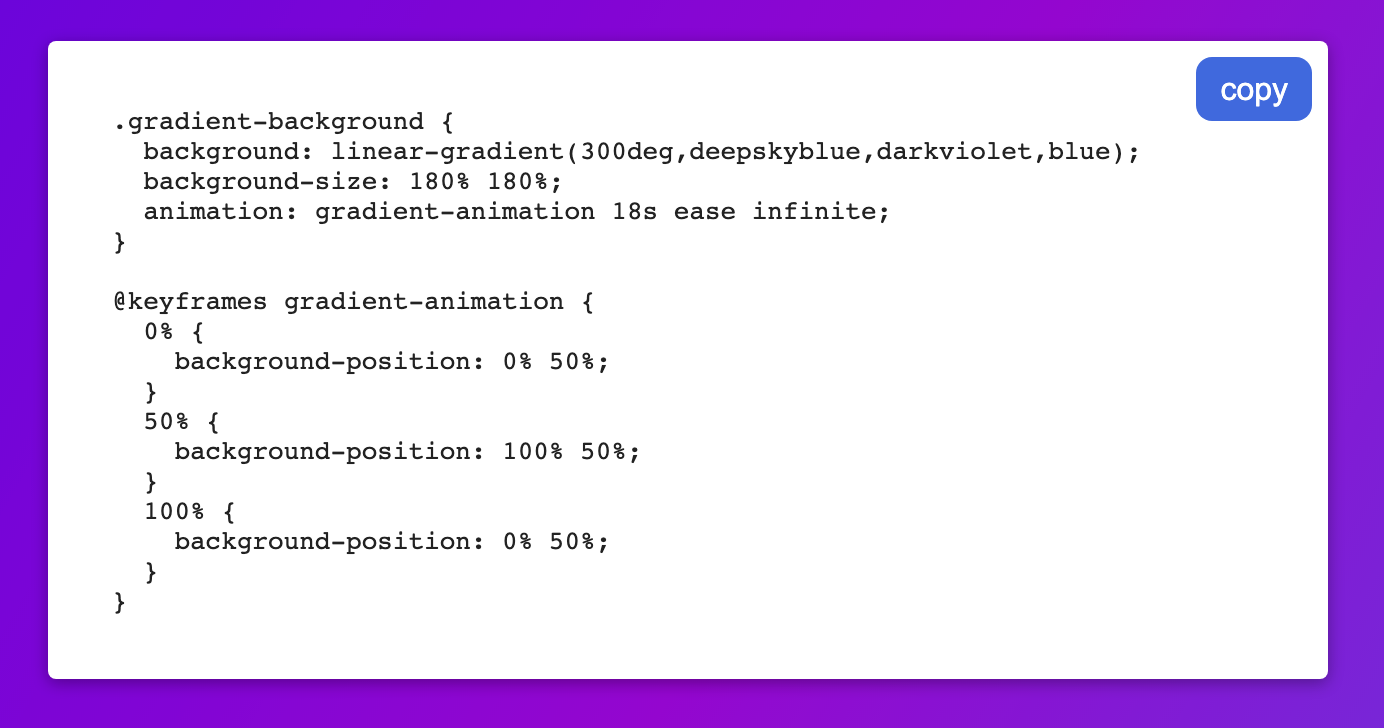
You can use https://animated-gradient-background-generator.netlify.app/ to generate the background code. It will give you a piece of code looking like this:

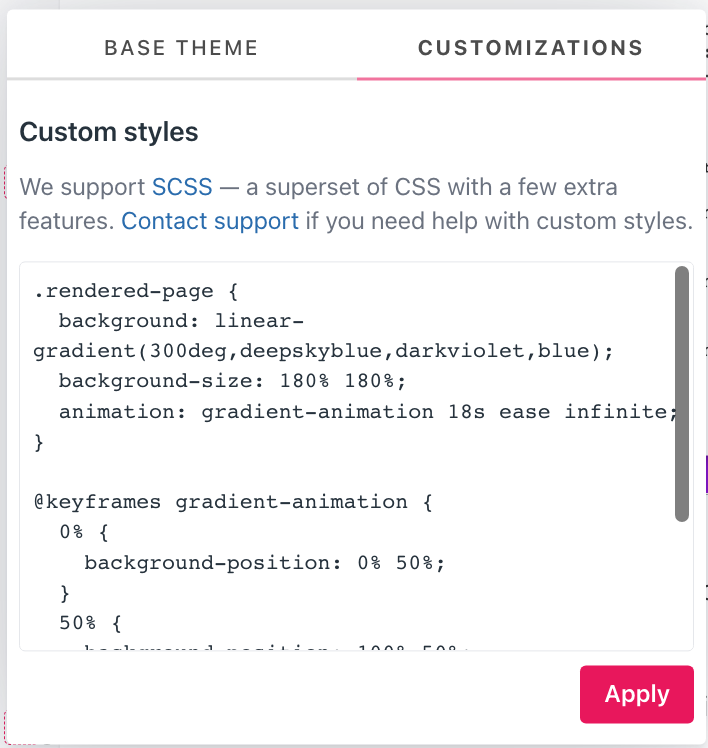
Copy this code and replace .gradient-background with .rendered-page. Then add the resulting code to your CSS customizations:

This will apply the gradient to the page, but only in the published mode — in the editor the page will remain as it is.
The background will not be applied to the sidebar, so you might want to hide the sidebar for the best effect. See How to hide the sidebar from published pages.